Today we were taught how to make an animated gif with frame by frame animation using Photoshop. Our subject was a die.
So we started out with a blank canvas.

To make our drawings nice and even, we used the ruler to add some guidelines. The vertical ones being divided equally into five sections, as we were only going to make 5 drawings.

And tada!

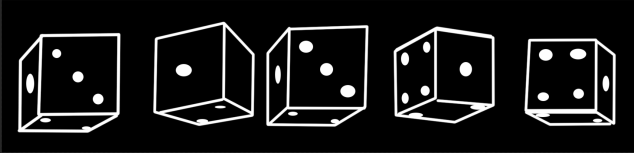
We then drew a die in different rotated positions. These will serve as all of the frames of the gif.

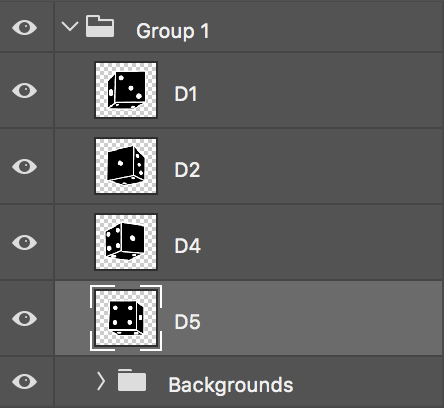
After this, we piled them on top of each other in the order from the bottom: 5, 4, 3, 2, 1.

We then grouped our dice layers. I accidentally deleted a layer, so there are only four here, instead of the original five.

Then we used the crop tool to make the canvas a square.


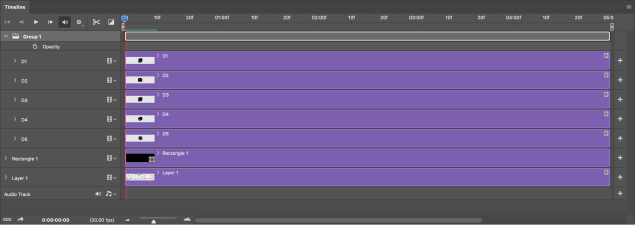
We then brought up the motion window.

The motion window allows you to make individual layers into animation frames. The purple ones are layers that can be animated, and the grey ones can’t be animated.

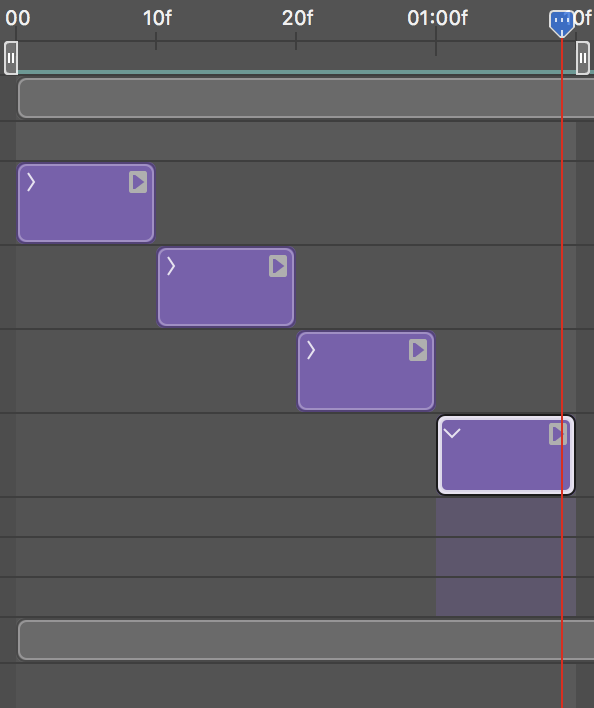
The length of the frames on the timeline correlates to how many frames they will be active for, and how many seconds they appear on screen for. The position of the layers on the timeline decides when they will appear on the screen. With this information, we then organised the dice layers so that we ended up with something like this.

The layout of these layers means that each layer appears for 10 seconds on the screen, and the next layer appears directly after the last one disappears. Happy with the result, we then exported the gif. And here is the final product! 😀

Although jittery and rudimentary, I’m actually pretty satisfied with the result! Before this, I didn’t know that you could make animations with Photoshop, so that’s a nice surprise! Yay!