We were given the task of creating an animation with a previous illustrator project of a high street. We had to make the scene come to life, with moving vehicles, walking people, and day/night cycles.
I began by importing my age-old (5 months old) high street made in Adobe Illustrator, and making about 200 odd frames, to give me enough time to goof around in.

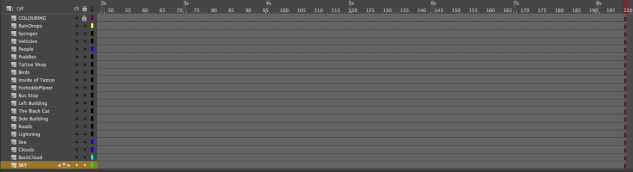
I made the Sky layer into a symbol. I then created a keyframe at around frame 10. On that keyframe, I gave the sky a Tint, then fiddled around with the sliders to make the sky a light blue, so that the scene looked like it was in the middle of the day, not the middle of the night.

I created a Classic Motion Tween between the two keyframes, which animated the sky into changing from a dark purple, into a light blue, which simulated the change from day to night time.

I then made the clouds move across the screen with a classic motion tween, and I also made the rain fall down the screen by making it into a movie clip, and, well, moving it.
After this, I moved on to animating the sun and moon. I started by gathering some reference pictures that I would use to design them. During this, I realised that it would be unbelievably cool if, instead of having the sun and moon move separately, I could combine them into a solar eclipse, which I thought would make the whole scene way more interesting to look at.
Having animated the dark sky turning light, I decided to reverse that by swapping the two keyframes around, so that the sky went from light to dark, which would suit the eclipse way more. I found this gif which really helped me to visualise how the eclipse would begin.







